Hire Progressive Web App Developers


Interactive Selection of the Software Development Team
Please choose technologies
Do you need other specialists?
How fast do you need an extension?

Hire PWA Developers for High-Quality Solutions
Our custom PWA development services ensure your web app meets your specific business needs. We design and develop bespoke PWAs that offer the perfect blend of native app functionalities and web accessibility, providing users with a smooth and intuitive experience.
Transitioning from a traditional web app to a progressive web app can significantly enhance your user engagement and retention rates. Our PWA migration service ensures a seamless transition, preserving your data integrity and improving your app’s performance and accessibility.
To keep your PWA running smoothly, our team provides ongoing maintenance and support services. We monitor your app’s performance, address any issues promptly, and implement updates and improvements to ensure optimal functionality and user experience.
Not sure how a PWA can benefit your business? Our PWA consulting service offers expert guidance on the best strategies for integrating progressive web apps into your digital ecosystem. We analyze your business goals and provide tailored recommendations to maximize the impact of your PWA.
Cooperation Models We Offer
- Rapidly expand your team for a project
- Access unique skills not available in-house
- Reduce recruitment costs
- Partner long-term with PWA developers
- Fully control development process
- Cut risks, boost transparency
- Hire remote PWA developers cost-efficiently
- Focus on your core business
- Have a flexible and scalable solution
Flexible Pricing
- Expect controllable expenses that can be comfortably accommodated within your budget
- Relax knowing there are no additional administrative burdens to handle
- Comprehensive development services are included
- Enjoy the flexibility to alter team size and work scope
- Flexible project scope and team size
- You’re only charged for the time spent on actual development
- No upfront charges or obligations for developers
- Ideal for short-term projects with unpredictable requirements
Contact us to discuss which pricing model would work best for your project.
Why Should You Hire PWA Developers from Us?
- Chasing “expert PWA developers” can lead to discovering their real competencies don’t match their CVs
- High costs related to recruitment and training can be incurred
- The project manager may have to dedicate their entire focus to managing many freelancers and agencies
- Sensitive data could be put at risk due to the involvement of numerous entities
- Potential delivery failures could occur due to inconsistent contract obligations
- Access to a vast pool of top-tier PWA developers across all sectors
- Rapid and efficient recruitment and onboarding procedures
- Streamlined project management facilitated by clear communication and reporting
- Adherence to GDPR, HIPAA, and ISO27001 regulations in the development process due to experienced and proficient PWA developers
- Reduced chances of errors and delays, ensuring high-quality output and prompt delivery
Get Started with Our PWA Developers
- BRIEF We get your requirements
- CHOOSE We send you a shortlist
- PLAN We set the cooperation details
- TEST You interview the candidates
- WORK Your developer starts working
Hiring Process for PWA Developers

Need help finding your technology?
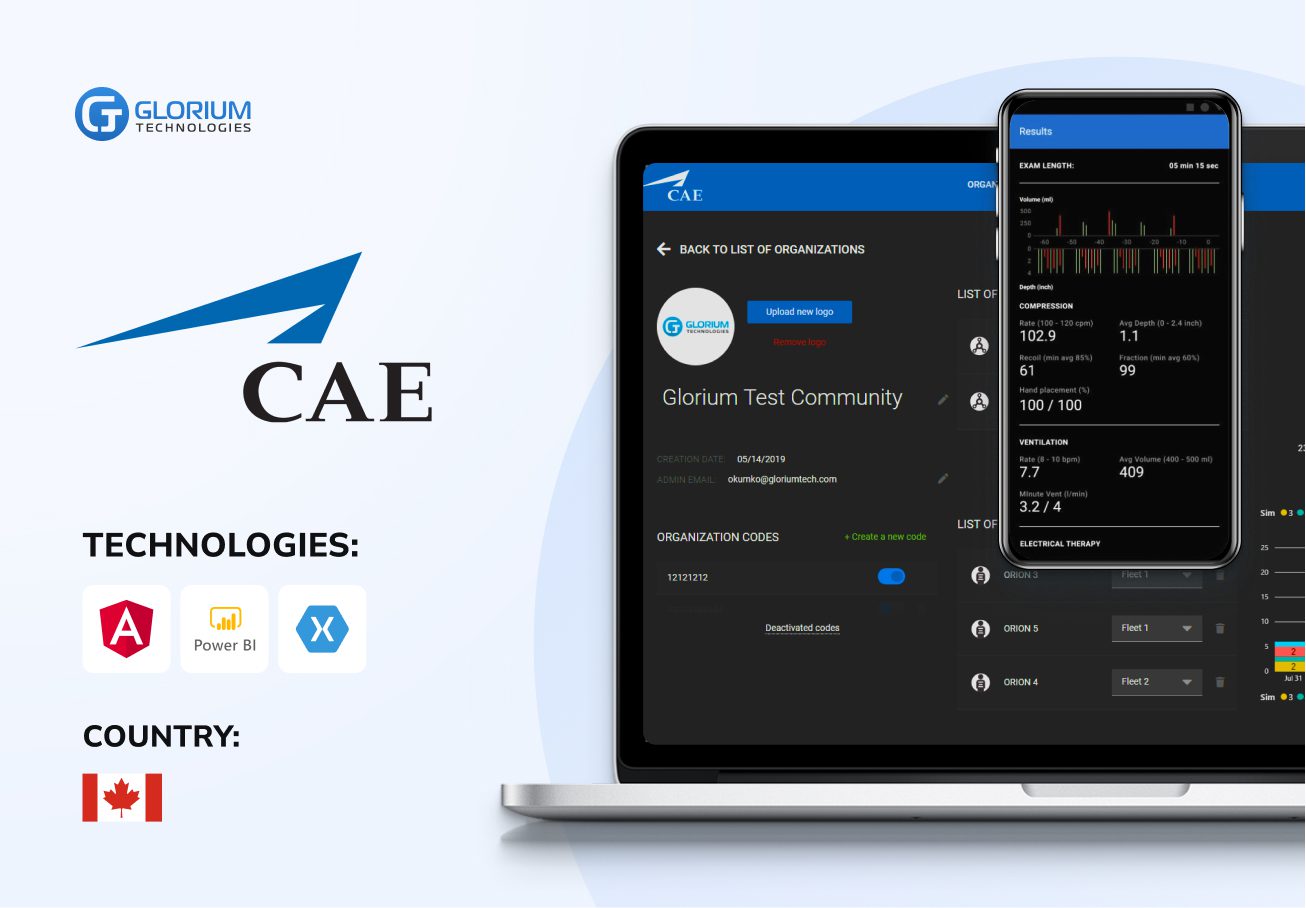
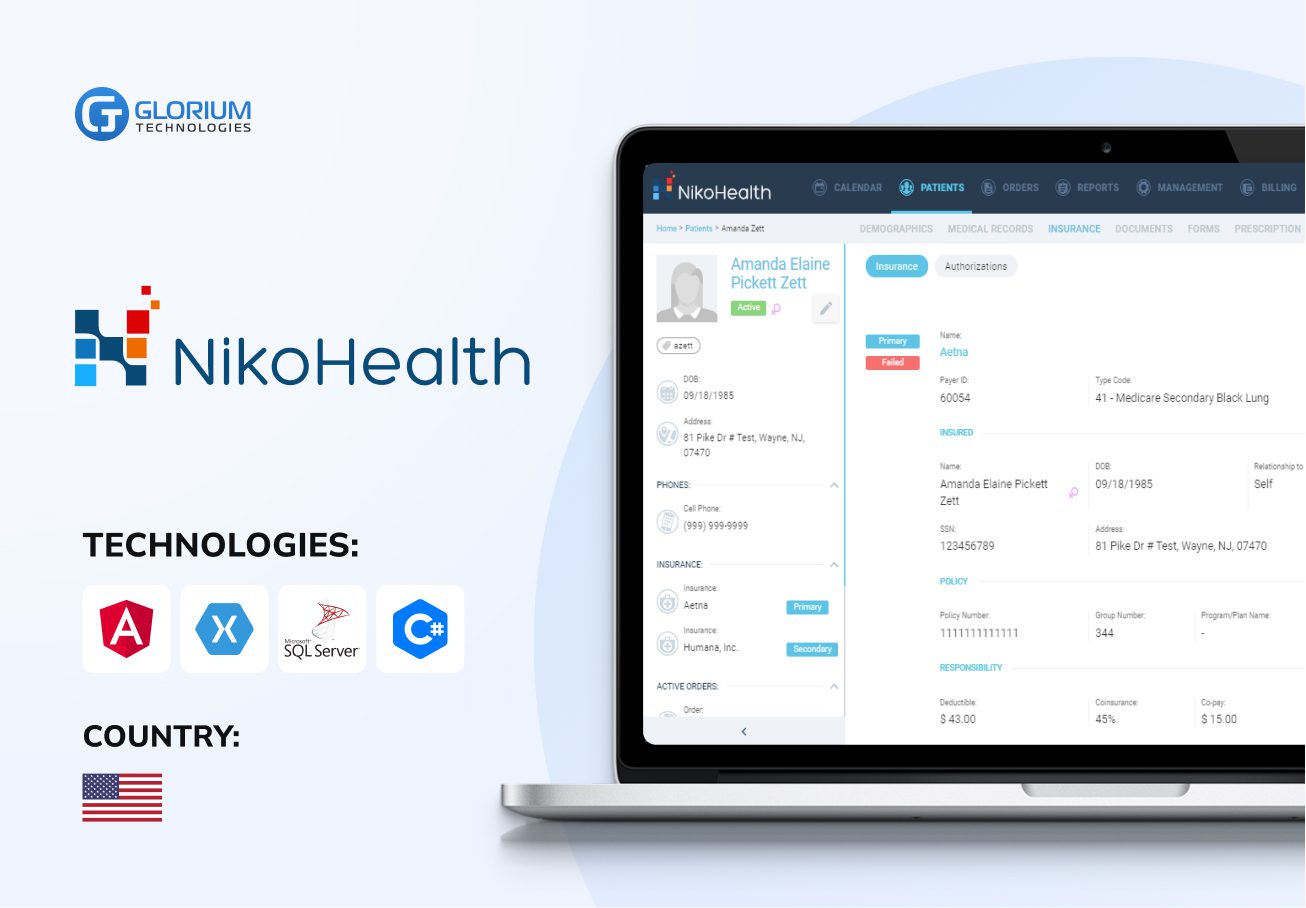
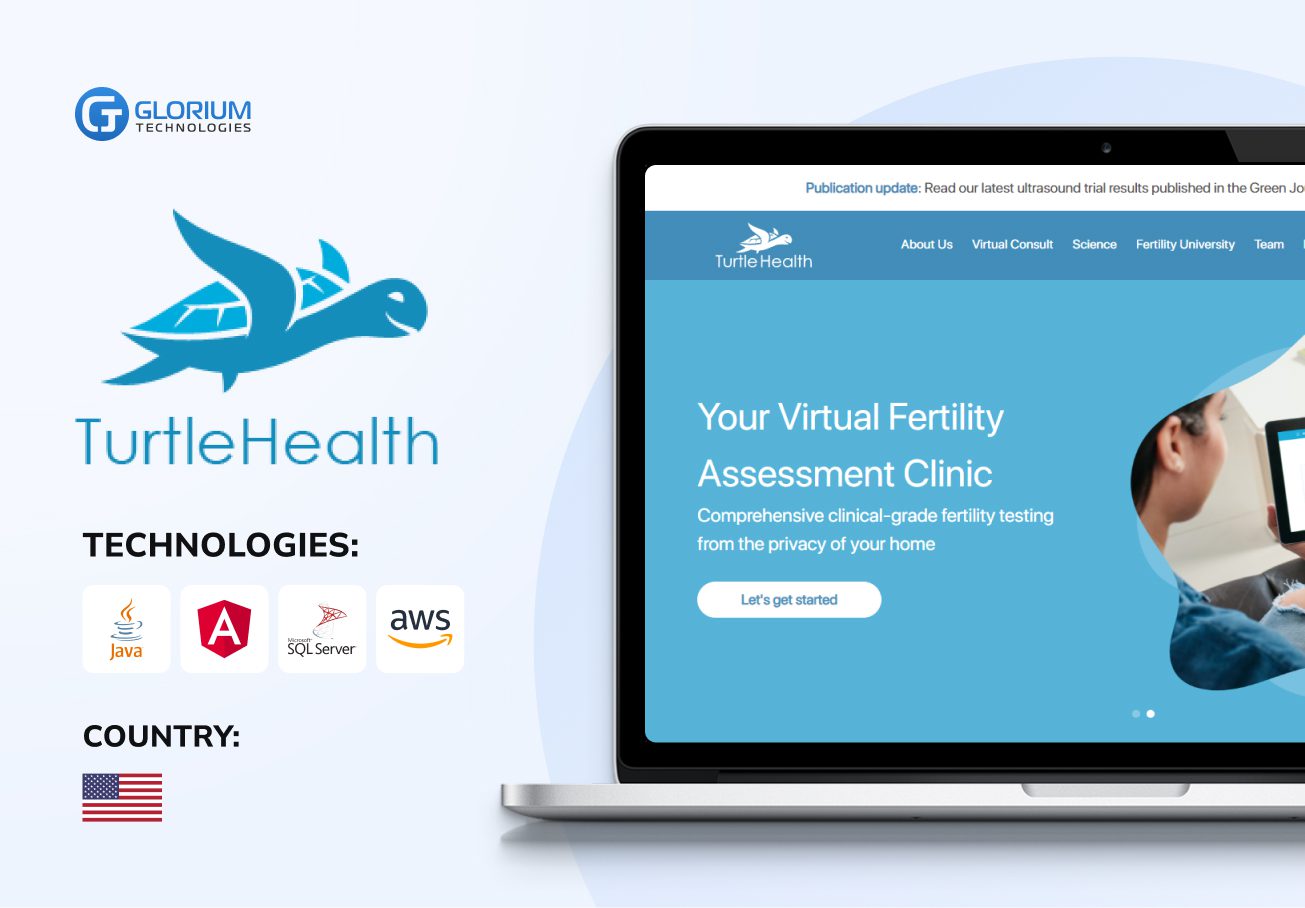
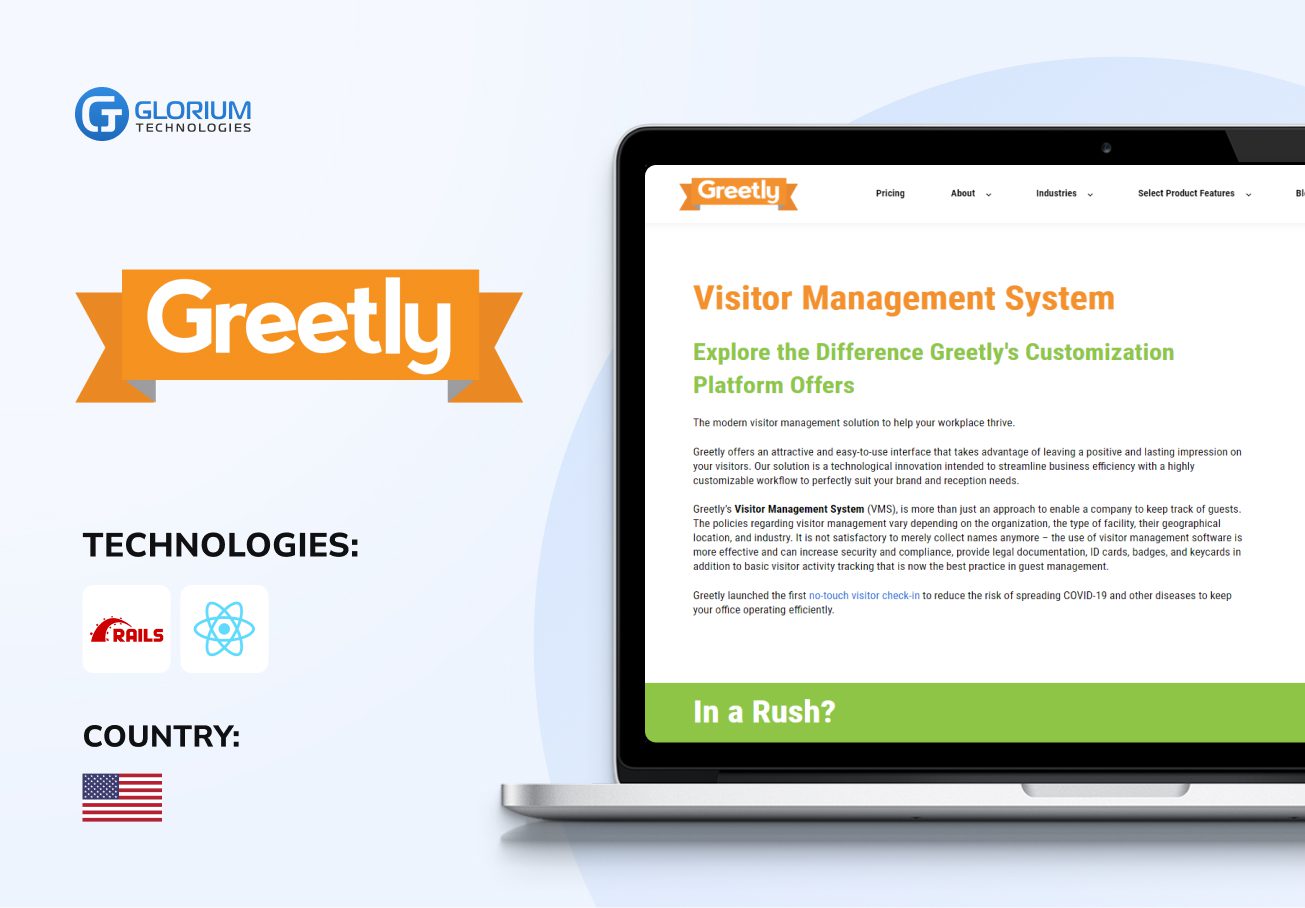
Recent healthcare clients




Our clients say about us
Our clients journeys
Who we are
Read moreGlorium Technologies is a full-cycle app & software development company which covers specific client business needs and manage them with the help of the best possible technology solutions.
Since 2010, we have been inventing digital breakthroughs, helping startups and businesses come out on top in their markets.

Why choose us
The Ultimate Guide to Progressive Web Applications
When it comes to consumption technology, Progressive Web Applications, or PWAs, are reshaping the paradigm of the Web. These completed applications combine the features of the Internet and mobile, and they provide a direct, application-like user experience right in browsers.
PWAs allow users to download applications that will load instantly, enable users to work offline, notify users of updates and news, and be installed just like any other software without having to visit the application store.
Businesses worldwide are investing in PWAs due to the rapidly growing need for better UX or user experience. It is significant to note that some of the large companies, such as Google, Facebook, and Starbucks, have already adopted PWAs to improve user interactions and consequent monetization. Additionally, experts forecast that the PWA market size will reach $10.44 billion by the end of 2027.
The demand for comfortable user interface and those who can create user-friendly solutions is rising. In this guide, we’ll explore the benefits and features of PWAs, the difference between them and native apps, and necessary web technologies, and we’ll guide you to hiring professional PWA engineers.
What are Progressive Web Apps?
A progressive web app is an application that is developed to look and function like a mobile application while being a website. It looks and functions just like any typical app that you install on your phone, tablet, or computer through a store, but instead of being installed, it can be launched through your web browser.
PWAs are effective because they are built with offline functionality, which you can’t find with regular web apps; you can only find it in installed apps. They have exceptional loading speed, like regular websites, and can send your users notifications, just like mobile apps. So, PWAs practically combine the best of two worlds.
In simpler words, PWAs are effective platforms that can be installed on mobile devices, browsed on the web, and still perform like a native mobile app. Since native apps and PWA are so alike, what’s the advantage PWAs have, or why do so many companies opt for progressive web app development?
Difference between Progressive web apps and mobile apps
There’s no doubt in saying that mobile apps are essential for businesses. After all, our audiences mostly scroll their mobile phones and tablets and are constantly on the go. Make your app work offline and deliver valuable services, and your audience will always enjoy it.
Alibaba, Aliexpress, Starbucks, Flipkart, and other eCommerce platforms have stayed ahead of the curve. While smaller players still have a mobile-first approach, these companies have taken advantage of the benefits of PWAs and offered their audiences products on multiple platforms.
Comparing native apps and PWA can help you understand the benefits of progressive web apps even better. Here are the key differences we like to outline:
- Distribution and accessibility: Mobile apps are different from PWAs since they have to be downloaded from application stores, such as the iOS AppStore or Google Play Store etc. PWA is web-based, and you only need a web URL to download and install them.
- Storage space: Compared to web applications, mobile applications need to be downloaded and installed on the device. As a result, they occupy a certain amount of memory on the device. As for the PWAs, they are not installed in the same way; we can “install” the PWAs by creating a shortcut on the home screen, but they do not consume much space.
- Offline access: To a certain extent, PWAs can provide offline functionality and utilize data and other assets, so a user will be able to work with the application at least in the basic modes, even if they have no internet connection.
- Push notifications: PWAs and mobile applications have push notifications, but the PWAs can only send users push notifications with permission from the users.
- Hardware access: Traditional apps are installed on the device and can have more thorough control over the device hardware and peripherals, including the GPS, cameras, and sensors. Moreover, accessibility is relatively constrained with PWAs than with native apps.
- Updates: Native apps require users to manually update the system or enable automatic updates. On the other hand, PWAs have almost invisible, automatic update functions.
- Development: Mobile apps are developed using platform-dependent languages such as Java and Kolin, both for Android and Swift and Objective for iOS. PWAs rely on conventional Web client Application technologies, which include HTML5, CSS, and JavaScript.
Examples of successful progressive web apps
The Progressive Web App market continues to evolve, and many companies have started adopting this technology. This is partially due to the users’ preference towards PWAs rather than native apps and partially due to the vast market potential since only around 54,000 websites currently use PWAs.
Let’s explore some of the most successful progressive web apps and their effects on business optimization and development:
We are used to scrolling Pinterest on our mobile phones, but it’s not just a native app; it’s a progressive web app. This solution provides users with an easy-to-interact interface, push notifications, and offline access. Pinterest saw a 60% increase in user engagement after implementing a progressive web app.
Starbucks
Similarly to Pinterest, Starbucks employed progressive web app development to create a comfortable solution for its users. The PWA offers them a menu to browse, the ability to customize orders, and add items to their carts to shop online, even if they’re offline. This decision brought Strabucks an increased customer reach.
The Washington Post
The Washington Post’s users enjoy fast and reliable news updates through push notifications. This progressive web app can also be accessed through offline scrolling, letting readers enjoy news while on a subway or in a place where they don’t have immediate access to the Internet. Of course, such changes resulted in faster load times and improved user engagement.
What Benefits Do Progressive Web Applications Offer?
We already discussed how PWAs act like native apps; they have responsive designs, are especially user-friendly, and are easily shareable. But what’s in it for you? What do you, as a business owner, get from hiring progressive web app developers and, generally, investing in PWA development? Let’s explore the broad pool of PWA advantages.
Progressive web apps have a faster time-to-market
Progressive web apps (PWAs) are generally easier and faster to develop. You don’t have to create separate apps for iOS and Android since PWAs are multi-channel applications with a single codebase for multiple platforms.
What makes progressive web apps so efficient in terms of time-to-market?
- Single codebase for all platforms: As we already discussed, PWAs have a single codebase for devices and browsers. This saves time and gives you an opportunity to launch your web app as soon as it’s developed.
- Well-established web technologies: Many developers are familiar with HTML, CSS, JavaScript, and other well-established web technologies, which are used to create PWAs.
- No time spent on updates: PWAs do not need any permission from app stores in order to be subsequently deployed or updated – one can be updated immediately.
- PWAs don’t require App Store approval: App Store approval is a lengthy process that delays mobile app launch. Progressive web apps, on the other hand, can be launched faster without the need for approval.
- PWAs are discoverable beyond App Stores: This increases your web apps’ visibility and means you can reach a wider audience.
These advantages, mentioned above, reduce the time-to-market and benefit you.
Progressive web app development is cost-effective
You can cut down time-to-market with progressive web app development, as well as your budget.
- No need for separate codebases: If you’re developing native apps, then you’ll have to use separate codebases for different platforms like iOS, Android, and others. However, you can use a single codebase for PWAs to cut down development costs.
- No need for App Store fees: Since you’re not launching your PWAs on App Stores, there’s no need to pay their fees, which significantly cuts down development costs.
- PWAs reach a broader audience with less effort: This doesn’t mean you don’t have to advertise your progressive web apps. However, since they work across all devices and browsers, it’s easier to reach your target and untapped audience.
Progressive web app development brings SEO benefits
Focusing on SEO opportunities of PWAs shows a multifaceted extent of advantages, which concern improved rankings, increased number of visitors, and enhanced user interactions for businesses. Here’s an in-depth look at these benefits: Here’s an in-depth look at these benefits:
- Improved indexability: PWAs are as easily indexable as any traditional websites since they are built utilizing HTTP. This is unlike native apps, where the user can’t type this URL as its content cannot be indexed by web crawlers.
- Increased ranking: As you may know, Google prioritizes fast, responsive, and mobile-optimized websites. PWAs meet these criteria and, therefore, are SEO-friendly.
- Broader accessibility: PWAs are accessed through a browser and, therefore, can be utilized by more users than native applications. This makes it easier to come up in search results, which in turn brings more traffic to the app; more user interactions improve SEO results.
Easy link sharing and social media integration: PWAs have URLs like websites and can be easily shared, unlike native apps. Additionally, social media sharing buttons encourage user engagement and social sharing of your app.
Progressive web apps have lower bounce rates
PWAs have significantly lower bounce rates compared to native apps for several reasons:
- Faster loading time: Studies show that pages that load within a few seconds have 9% or lower bounce rates, compared to 30% for pages that take more than 5-6 seconds to load. PWAs are known to load quickly, even with offline use.
- User-friendly interface: Smooth and responsive UI results in higher user experience and lower bounce rates.
These are just some of the benefits of progressive web app development. Continue reading to explore hiring progressive web app developers and current trends.
How to Hire Progressive Web App Developers?
Have you decided to build a PWA and make something user-friendly that brings your company many benefits? Well, there are some steps you need to take to reassess your company’s current state and get ready for hiring developers.
Recap of steps you need to take to get ready for hiring:
- Define project requirements clearly
- Understand the skills and experience you need for your project
- Seek professional developers or PWA development services
Now, let’s explore them further:
Define project requirements
The hiring and seeking process will be ten times easier if you define your project requirements and understand exactly what you’re looking for. For example, make sure you draft the approximate scope of your project, timeline, and budget to discuss all these with your potential hire or PWA development services provider. Draft a detailed project plan where you identify your desired PWA features, such as offline access, push notifications, automatic updates, and more.
Understand the skills and experience you need for your project
After drafting a detailed project requirements plan, it’ll be easier to identify the necessary skills and background required for the PWA. Start by looking for PWA development services with proficiency in HTML, CSS, JavaScript, and other frameworks, like React, Angular, and more. Make sure you know what kind of experience you’re looking for. Create a checklist and write down your preferred amount of experience, industry-specific expertise, and other details.
Seek professional developers or PWA development services
Now, it’s time to gather platforms and sources where you’ll find professional software engineers. You can utilize Upwork, Freelancer, Toptal, and similar freelance platforms or upload your job posting on job boards like LinkedIn, Glassdoor, and Indeed. We also recommend working with specialized agencies like Glorium Technologies that provide PWA development services. You’ll find professional, experienced, and skilled developers ready to join your team for both long- and short-term projects.
How Can Glorium Technologies Help You?
Glorium Technologies is a progressive web app development service provider with 200+ software engineers creating effective, user-friendly solutions. We can provide you with a dedicated team or a single developer.
We offer our clients several types of cooperation:
- Staff augmentation: You can expand your team, fill in the skill gaps, and reduce recruitment costs
- Dedicated team: You can hire a whole progressive web development team for your current and future projects
- Outstaffing services: Hire individual developers and focus on your core business processes
Contact us today to learn more about our collaboration models. Our experts will listen to your project idea and give you an approximate scope of our collaboration.
How much does it cost to hire a progressive web app developer?
The cost of hiring a progressive web app developer varies depending on your developers’ or agencies’ location, expertise, and various other details. For example, if you hire a freelance developer in North America, you might have to pay somewhere between $100 and $350 per hour. If you’re wondering how much does it cost to hire a progressive web app developer in Glorium Technologies, contact us and our experts will be in touch soon.
What models of collaboration do you offer?
As a progressive web app development agency, we care about the flexibility of our services, so we offer three types of collaboration models:
- Staff augmentation
- Dedicated team
- Outstaffing services
These models offer various types of commitment, reduce recruitment risks, give you full control over the development process, or give you time to focus on your core business.
How long does it take to create a progressive web app?
Building a progressive web app isn’t as time-consuming as developing a native app. A simple PWA development time frame might be between 1 to 3 months. At the same time, a medium or a complex progressive web app might take 6 to 12 months to develop.
How do I ensure the quality of your developers?
We always recommend that our clients and readers assess potential candidates. This helps them understand if the developer matches their desired skillset and requirements. At Glorium Technologies, we have professionals who undergo regular training, acquire certifications, receive feedback, and work on continuous improvement. You can also consult with our experts and talk to them about the qualifications and expertise of our progressive web app developers.