Real Estate Website Development: A Full Guide



The real estate market remains a robust industry, bolstered by technological advancements. Over 90% of U.S. homebuyers utilize real estate websites and platforms like Zillow and Apartments.com to search for properties. These platforms continuously innovate, incorporating AI-powered recommendations and virtual tours to enhance the user experience and aid in informed decision-making.
The real estate tech landscape is rapidly evolving, aiming to streamline the home-buying process for all users. With features like personalized suggestions and immersive virtual tours, these platforms empower home buyers to make well-informed investments efficiently.
If you’re planning to build your own real estate website, this guide can teach you all about the benefits, key features, cost, duration, and trends of the real estate business.
Content
The Internet has become an essential tool for home buyers across all generations, with 97% using it during their property search. Although the expertise of a real estate agent remains crucial to the home buying and selling process, mobile and tablet devices have gained significant traction, with 76% of homebuyers leveraging these portable devices for their home search.
Real estate website development is no longer a fad but a necessity to keep up with digital trends – having an online presence is crucial regardless of the services offered.

Before we dive into the benefits and steps of real estate website development, we need to make sure you understand what purpose your real estate website will have.
Typically, there are four different types of real estate websites:
These platforms offer a one-stop shop for buying, selling, or renting real estate properties. They aggregate listings from various sources and provide tools like mortgage calculators and property estimations. Marketplaces cater to a broad audience and simplify the property comparison process.
Focused on rental properties, these websites feature detailed listings of apartments, houses, and condos with extensive search filters and provide insights into neighborhood amenities and community features.
These specialized websites are designed to assist property managers and landlords in the efficient administration of rental properties. They centralize tasks such as tenant screening, rent collection, maintenance requests, and financial reporting.
Created by real estate professionals, these apps streamline the buying, selling, or renting processes. They often include direct communication with agents, scheduling capabilities, and sometimes unique features like virtual tours.
These websites display homes for sale or rent, pulling information mainly from MLS databases. They allow real estate agents to reach a wide audience and offer tools for market value assessments and professional connections.
If you’re not already drafting your real estate website design, these substantial benefits will surely show you how essential it is to jump on the bandwagon and develop your own real estate website:
If you’re not already drafting your real estate website design, these substantial benefits will surely show you how essential it is to jump on the bandwagon and develop your own real estate website:

Developing a real estate website can significantly broaden your customer base by making your services accessible to a wider audience and drawing in new clients.
Enhancing service and support through an online presence allows for continuous interaction with potential customers, enabling you to address their queries and manage objections effectively.
Creating a website increases market awareness, which is particularly valuable for new businesses entering the industry. An official online platform serves as a critical medium for establishing a reputable brand and sparking interest among potential customers.
Websites also open up extensive advertising opportunities, utilizing the Internet’s vast reach for marketing. Strategies include search engine marketing (SEM), pay-per-click (PPC) advertising, content marketing, and affiliate marketing to attract and engage more users.
Thanks to digitization, website development for real estate allows you to quickly perform everyday tasks related to processing requests, selecting customized offers, analyzing data, planning, and forecasting.
Technological developments have shifted the real estate industry, resulting from recent advancements that have improved real estate marketplaces.
Before you start developing your real estate website, make sure you have these five essential points down to attract and retain users on your site:
If you follow the recent requirements of optimizing search engines, you’ll be able to rank your site high and reach your audience properly.
Your website must meet these several Google SEO principles:
Your real estate website will need an accurate domain, one that is short and succinct, is relevant to your business, and contains your brand’s name.
Avoid buying multiple domains and draft a few potential names for your website, and don’t forget to choose the appropriate domain. Ex: .com, .co.uk, etc.
People will access your website from various devices, so it needs to adjust for all possible screens. Your real estate website developers will write an omni-device code so your site can easily adjust to the desired resolution.
Additionally, your designers need to craft a web design compatible with multiple device screens. Remember, adaptiveness influences not only user experience but also your site ranking in search engines.
Visitors to your real estate website shouldn’t have difficulty navigating through the site. Build a website that’s visually appealing, has an interactive menu, and offers quick transitions to other pages.
Simply building real estate websites, ranking them on search engines, and adapting them to various devices isn’t enough. You need to write content and insert pictures and videos that answer your target audience’s questions and desires
Characteristics of customer-oriented content:
Real estate website development usually includes basic, crucial features that improve the quality and usage of the real estate platform.

Each industry platform offers listings of available apartments, houses, offices, and other properties for rent or purchase. You will need the following items to implement this feature:
All listings on your real estate website should include comprehensive information and briefly describe location, property attributes, cost, and other details.
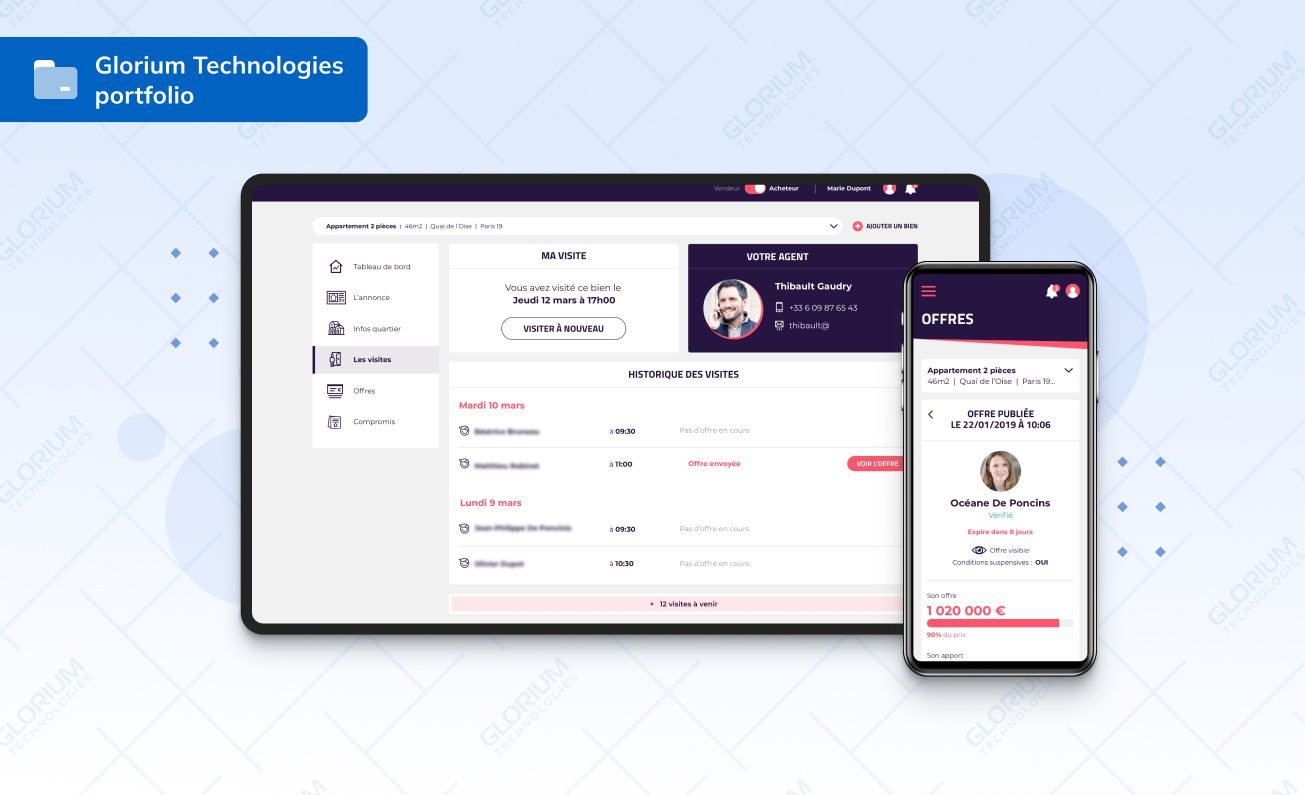
Filters, such as address, district, zip code, property type, property size, number of rooms, price range, and others, make it easier for your customer to sort through your real estate platforms and numerous proposals. Take Liberkeys, for example – a startup with the idea of an all-in-one PropTech solution for property buyers and sellers. Our solution was to include detailed search and filter criteria in the app alongside a mapping system, third-party integrations, and other features.
Even the best description of the property won’t cut it in the picture and video era. When creating your real estate website design, make sure you include visual elements, including:

According to NAR, VR (14%) will be one of the most effective real estate sales technologies during the next two years, along with AI (15%), drones (27%), 5G (30%), and cybersecurity (31%).
You can draft award-winning website designs, but without maps, real estate platforms are nothing. Build a practical map on your website to help your clients look for real estate possibilities in preferable areas.
The calculator is an effective conversion booster for the real estate market. It’s been around since the paper-era of the industry, and now, we recommend building a digital calculator in your custom real estate website.
Calculators can help your clients consider mortgage payment terms, annual family income, salary, and other financial aspects, helping them make a decision.
You can use calculators to evaluate mortgages, refinancing, debt-to-income ratios (DTI), the benefits of renting versus owning, and assess housing affordability based on various criteria.
Installing LiveChat and chatbots on your website will help you connect with your clients. They’ll be able to receive immediate answers to their questions, thus growing customer satisfaction.
Blog posts help your website pass SEO requirements and help your real estate company improve online visibility and brand awareness.
Blog topics must be relevant to the target audience. You can advise on buying and selling real estate, discuss legal issues, share news about recent developments in the real estate industry, and write property guides and reviews.
Site visitors should be able to create and access their accounts with a username and password. With two-factor authentication, you can ensure maximum security. Note that both buyers and sellers should be able to create their profiles on your website.
Interested in learning more about real estate app and website development? Read our comprehensive blog.
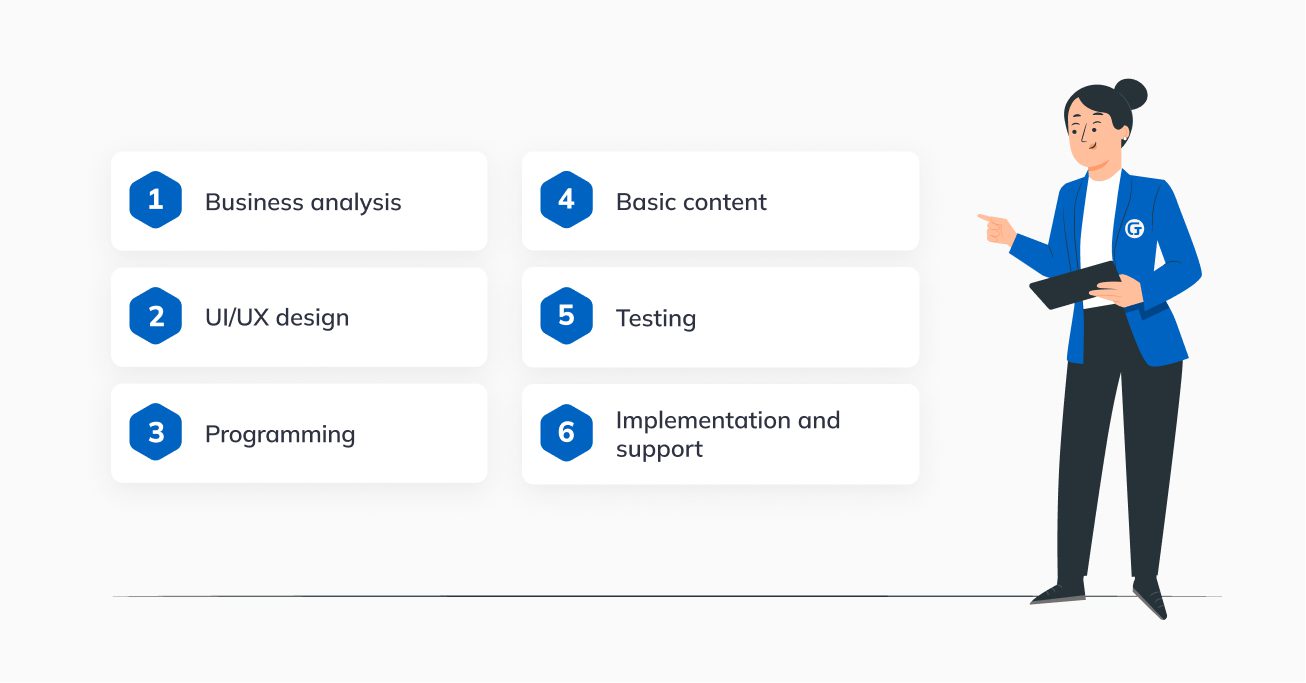
From drafting the first idea to developing real estate marketplaces, websites, and apps, each step of the process is crucial and essential in the effective completion of the product. We split the development process into six stages so that your real estate venture can understand what lies ahead.

Business analysts start with gathering, analyzing, and documenting requirements. They constantly interact with the product owners’ team and stakeholders to draft the SRS document and work strategy.
At this stage, the execution team needs to understand project goals, industry specifics, and the product’s value for the audience. An in-depth requirements analysis allows the design team to select the right technologies, tools, and work methods to use further on your real estate marketplaces.
Professional development services provide drafting a user-centric UI/UX layout of the website, including these three aspects:
Your real estate website building continues with development. Front-end developers create the website’s look and interface, while back-end developers work on the platform’s functional structure. Professional development services usually offer to perform both stages simultaneously.
After building the platform, it’s time for thorough digital marketing. Create relevant content for your website visitors with the help of copywriters, digital marketers, and SEO experts to adhere to SEO requirements and create organic traffic to your website.
Each stage of real estate web design and development requires testing. QA engineers test the final results and identify insignificant errors, broken links, incorrect displays, etc.
After this, the product moves along to hosting and can be tested again.
Development specialists help the client implement the product and merge it with the business processes. They perform all the necessary integrations, including linking CRM to the website to gather clients’ data in one place, improve sales and service management, etc.
Professional development services usually teach you and your team how to work with these administrative panels.
Web development for real estate relies on a variety of software technologies to create feature-rich, secure, and user-friendly websites. Here are some of the main software technologies we at Glorium Technologies commonly use in real estate website development:

By leveraging these software technologies, website development for your real estate business will result in engaging, efficient, and visually appealing websites that enhance the user experience, generate leads, and foster growth for real estate businesses.
The cost of your real estate website development depends on many factors, including whether you’re developing in-house or hiring professional development services.
Additionally, these factors will determine the price of development:
Pricing may differ according to the geographical location of the team:
| Country | Hourly rate | Project cost | Timeframe of the project |
| Eastern Europe | $50 | $75,000 – 100,000 | 1,500 – 2,000 hours |
| Western and Central Europe | $100 | $150,000 – 200,000 | |
| Australia | $100 | $150,000 – 200,000 | |
| USA | $150 | $225,000 – 300,000 |
Note that these prices are approximate and may change depending on the exact scope of work.
Real estate website development can be the first step for your business to take a prominent position in the market, locally and globally. Choosing a reliable IT service provider with an experienced team is key to a successful website launch and adequate online visibility.
Read more about the cost of real estate application development in our blog.
Choosing a reliable real estate website development partner is challenging and requires thorough research. At Glorium Technologies, we have accumulated over a decade of experience in the real estate industry, helping clients develop websites and mobile phone applications and providing various services.
Additionally, we use advanced technologies, including AI, to create high-performance digital solutions for real estate companies. Whether it’s developing intelligent web platforms, automating workflows, or improving user experience, we help real estate businesses stay competitive. Interested in some of our digital solutions that power real estate companies with AI and predictive analytics? Check out these case studies that may inspire you:
If you want to have the same results, we’re here to help. We can draft a cutting-edge web design, create highly interactive and visually appealing websites, consult you on digital marketing, and help you launch and maintain your web app.
Expand your real estate business and its online visibility, boost the flow of leads and conversions, and create a functional, effective website. Contact our experts and book a free consultation to discuss your project and get an estimate.
The cost of designing a real estate platform can vary widely depending on factors such as the complexity of the design, the number of features, and the choice between using a freelancer, an agency, or DIY website-building tools.
Generally, for basic professional real estate websites, prices can start from $1,000 to $10,000. More complex sites, particularly those requiring custom designs and numerous functionalities, can cost between $5,000 and $15,000.
For substantial, sophisticated projects, especially those that are database-driven and need a custom backend, costs could range from $31,000 to over $100,000.
Real estate websites should provide detailed information and feature property listings with comprehensive descriptions and high-quality photos. They should include a search function tailored for potential buyers, complete with various filters, and offer direct contact details for real estate agents.
The time required to create a real estate website can vary significantly based on the site’s complexity and features. Generally, a basic website might take anywhere from a few weeks to a couple of months to develop, while more complex real estate websites can extend up to six months.
Yes, as an agent, creating a website is of utmost importance. It serves as a digital platform that showcases your business to potential buyers, enhances your visibility, and demonstrates your adeptness with the latest technologies. A website also ensures you are accessible across all smart devices, expanding your reach and professional image.
WordPress is often considered the best platform for building a real estate website. It allows for real estate web design that can seamlessly integrate with MLS systems, enhancing search results. WordPress supports a wide array of plugins for fresh content and additional features, ensuring you provide the best service to users.
To make your real estate website stand out, ensure your site reflects your business’s unique identity and value proposition. Use professional design and high-quality images, follow tech trends of the industry, incorporate advanced search features, and consistently update with fresh, relevant content.
Yes, you can build a real estate website on Wix. Wix offers user-friendly tools and customizable templates. However, it’s a ready-made solution that isn’t flexible and doesn’t offer as much as developing a custom real estate website does.
Real estate websites primarily make money through advertising fees paid by agents or agencies to prominently feature their listings.
They also earn revenue by offering premium membership services for agents, selling ad space to third-party advertisers, and sometimes charging fees for lead generation and specialized tools such as market analysis reports.